SISME

Guide WordPress : La section simple
Créer une section simple facilement avec WordPress et Elementor
Sommaire
C'est quoi une section simple
La section simple dans la création d’un site internet représente la majorité des éléments du site. Elle va généralement être composée en deux parties.
- La partie textuelle : un gros titre, un corps de texte et parfois un bouton
- La partie représentation visuelle : une image avec sa légende ou non.
Ces deux zones sont interchangeables afin de créer un mouvement de lecture sur la page. Ce mouvement va créer du dynamisme, mais pour autant ne déstructure pas le site.

Les outils nécessaires
- WordPress : L’outil principal pour créer votre site
- Elementor (gratuit) : Un outil super pour la création facile de pages et de construction par blocs et de modèles.
- Canva : Pour créer votre image si ce n’est pas déjà fait.
Étape par étape : La création d'une section simple
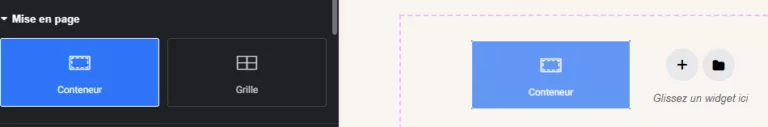
Ajouter le conteneur principal
Dans la barre à gauche, sélectionner un Conteneur et le glisser sur la page. Ensuite sélectionner une Direction de l’élément en Ligne – horizontale.


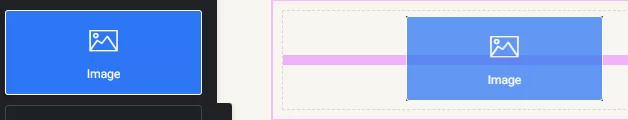
Ajouter l'image
L’image va être l’élément le plus à gauche. Vous avez le choix de la mettre à droite mais cela ne changera pas la structure globale de la section donc vous pourrez l’échanger plus tard avec le conteneur textuel. Donc, pour l’ajouter, il faudra juste la glisser dans le conteneur précédent.

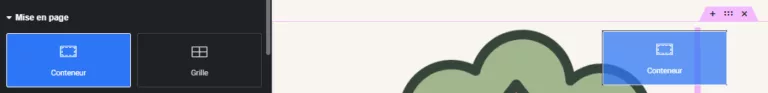
Ajouter Le conteneur textuel
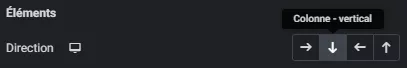
Ce conteneur va regrouper toute la zone de texte. Le titre, l’éditeur de texte et le bouton. Celui-ci aura la propriété de direction Colonne – verticale car nous voulons que les blocs s’empilent les uns sur les autres.


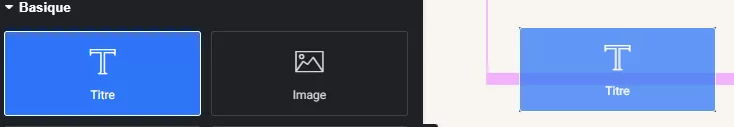
Ajouter un titre
Ajouter le titre de section dans ce conteneur textuel. Comme très régulièrement, on choisi la balise H2 depuis la barre latérale de gauche. Nous pouvons centrer ce titre selon le design principal de la page.

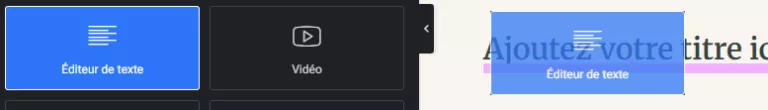
Ajouter un éditeur de texte
Maintenant vous avez l’habitude si vous suivez la série de guides depuis le début, donc de la même manière que le titre, ajouter un élément Éditeur de texte sous le titre. En ce qui concerne le style de ce texte, il faudra éviter de le toucher. En effet changer son alignement rendra la lecture un peu compliquée car les débuts de ligne ne seront pas sur la même verticale.

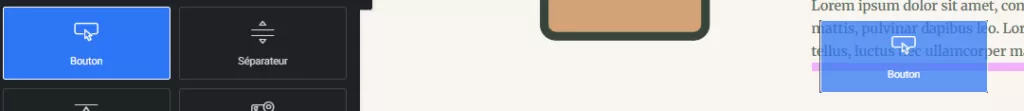
Ajouter un bouton "En savoir plus"
Cette partie est optionnelle mais souvent utilisée. Nous allons ajouter un bouton sous l’éditeur de texte. Souvent intitulé « en savoir plus » ou le fameux « read more », il est là afin de guider l’utilisateur vers un complément d’informations.

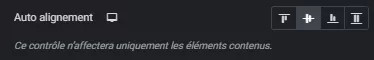
Ajuster l'alignement des éléments
Actuellement si vous n’avez pas encore toucher au style des éléments, tout devrait être coller en haut du conteneur principal. Ce que nous allons faire ici c’est recentrer horizontalement les éléments afin qu’ils s’adaptent au plus gros d’entre eux. Ce n’est pas obligatoire si le texte est très grand. En revanche sur un texte plus court cela rend le visuel plus cohérent. Ce style ce trouve dans l’onglet Avancé de l’élément.
- Pour l’image il faut sélectionner l’image elle-même.
- Pour le texte il faut sélectionner le conteneur des tout les textes (titre + éditeur + bouton)

Conclusion : utiliser la section simple et ses variantes
Maintenant que vous avez ce nouveau module de section simple il ne vous reste plus qu’à l’importer où vous voulez sur vos pages puis changer le texte, le titre et l’image. Ce module sera votre grand ami tout au long de la création car très pratique. Vous pouvez aussi échanger la position de la zone de texte avec celle de l’image pour créer une variante ainsi que la taille du titre. N’hésitez pas sur la grosseur de celui-ci. 80 à 100 sont de bonnes valeurs.
Tutoriel en vidéo Youtube
Il vous sera plus facile de suivre le tutoriel avec la vidéo à vos cotés. Vous pouvez aussi voir les autres guides pour votre création de site sous WordPress.

